這次給大家帶來怎樣使用Vue操作DIV,使用Vue操作DIV的注意事項有哪些,下面就是實戰案例,一起來看一下。愛掏網 - it200.com
效果圖
 ?
?
demo1.gif
分清clientY pageY screenY layerY offsetY的區別
在我們想要做出拖拽這個效果的時候,我們需要分清這幾個屬性的區別,這幾個屬性都是計算鼠標點擊的偏移值,我們需要對其進行了解才可以繼續實現我們的拖拽效果
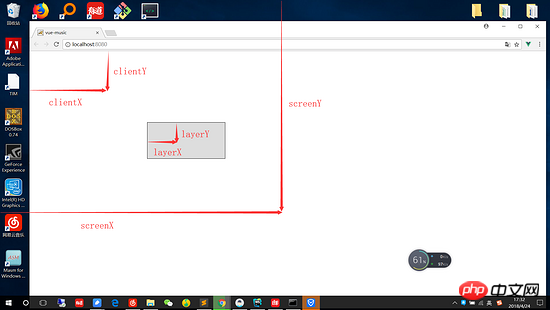
clientY 指的是距離可視頁面左上角的距離
pageY 指的是距離可視頁面左上角的距離(不受頁面滾動影響)
screenY 指的是距離屏幕左上角的距離
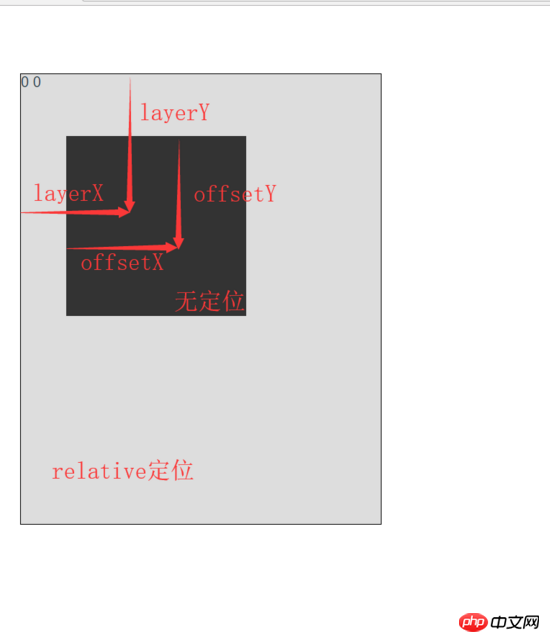
layerY 指的是找到它或它父級元素中最近具有定位的左上角距離
offsetY 指的是距離它自己左上角的距離
一張圖帶大家簡單了解了解
 ?
?
區別
在我們簡單了解完這些個屬性以后,有幾個屬性需要分清。愛掏網 - it200.com
|
? ? ?相同點 |
不同點 | |
|---|---|---|
| clientY | 距離頁面左上角距離 | 受頁面滾動的影響 |
| pageY | 距離頁面左上角的距離 | 不受頁面滾動影響 |
| 相同點 | 不同點 | |
|---|---|---|
| layerY | 距離元素的左上角距離 | 受元素的定位的影響,會從本元素往上找到第一個定位的元素的左上角 |
| offsetY | 距離元素左上角的距離 | 計算相對于本元素的左上角,不在乎定位問題,計算的是內交點。愛掏網 - it200.com是IE瀏覽器的特有屬性 |
 ?
?
layerY與offsetY區別
實現拖拽功能
我們既然熟悉了這幾個偏移屬性的意思,那么我們就進入我們的重點。愛掏網 - it200.com話不多說直接上代碼
// darg.html
??登錄后復制???? ????{{positionX}} ????{{positionY}} ??
//main.js let?app?=?new?Vue({ ??el:'#app', ??data:{ ????positionX:0, ????positionY:0, ??}, ??methods:{ ????move(e){ ??????let?op?=?e.target;????//獲取目標元素 ?????? ??????//算出鼠標相對元素的位置 ??????let?disX?=?e.clientX?-?op.offsetLeft; ??????let?disY?=?e.clientY?-?op.offsetTop; ??????document.onmousemove?=?(e)=>{????//鼠標按下并移動的事件 ????????//用鼠標的位置減去鼠標相對元素的位置,得到元素的位置 ????????let?left?=?e.clientX?-?disX;?? ????????let?top?=?e.clientY?-?disY; ???????? ????????//綁定元素位置到positionX和positionY上面 ????????this.positionX?=?top; ????????this.positionY?=?left; ???????? ????????//移動當前元素 ????????op.style.left?=?left?+?'px'; ????????op.style.top?=?top?+?'px'; ??????}; ??????document.onmouseup?=?(e)?=>?{ ????????document.onmousemove?=?null; ????????document.onmouseup?=?null; ??????}; ????}?? ?? ??}, ??computed:{}, });
當然,我們可以將它綁定為一個自定義指令,這樣的話就可以用調用指令的形式來實現拖拽效果,下面是定義自定義指令的代碼
// darg.html
??登錄后復制???? ???? ??
//main.js let?app?=?new?Vue({ ??el:'#app', ??data:{}, ??methods:{}, ??directives:?{ ????drag:?{ ??????//?指令的定義 ??????bind:?function?(el)?{ ????????let?op?=?el;??//獲取當前元素 ????????op.onmousedown?=?(e)?=>?{ ??????????//算出鼠標相對元素的位置 ??????????let?disX?=?e.clientX?-?op.offsetLeft; ??????????let?disY?=?e.clientY?-?op.offsetTop; ?????????? ??????????document.onmousemove?=?(e)=>{ ????????????//用鼠標的位置減去鼠標相對元素的位置,得到元素的位置 ????????????let?left?=?e.clientX?-?disX;?? ????????????let?top?=?e.clientY?-?disY; ??????????? ????????????//綁定元素位置到positionX和positionY上面 ????????????this.positionX?=?top; ????????????this.positionY?=?left; ???????? ????????????//移動當前元素 ????????????op.style.left?=?left?+?'px'; ????????????op.style.top?=?top?+?'px'; ??????????}; ??????????document.onmouseup?=?(e)?=>?{ ????????????document.onmousemove?=?null; ????????????document.onmouseup?=?null; ??????????}; ????????}; ??????} ????} ??} });
相信看了本文案例你已經掌握了方法,更多精彩請關注愛掏網 - it200.com其它相關文章!
推薦閱讀:
utils.js使用案例詳解
Nuxt.js SSR的權限驗證使用
以上就是怎樣使用Vue操作DIV的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。