這次給大家帶來如何在微信小程序內開發驗證碼密碼輸入框功能,在微信小程序內開發驗證碼密碼輸入框功能的注意事項有哪些,下面就是實戰案例,一起來看一下。愛掏網 - it200.com
在做小程序過程中做一個6位驗證碼輸入框,本以為很簡單,但是在寫的時候遇到各種各樣的阻力,在網上查閱資料也寥寥無幾,后來經過一番思考,終于敲定下來本人最滿意的方案,特意發出來讓大家參考一下,希望能幫到大家!
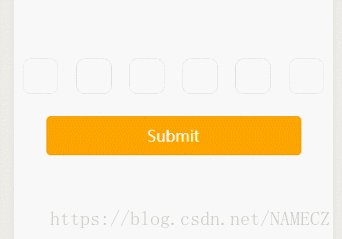
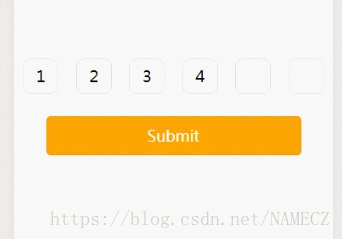
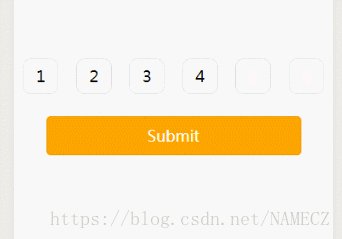
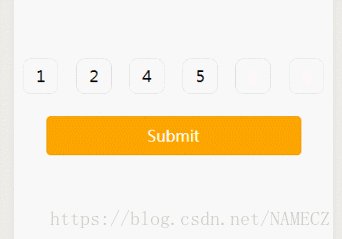
一、效果圖如下:


二、代碼部分
wxml:
登錄后復制js:
Page({?
?/**?
??*?頁面的初始數據?
??*/?
?data:?{?
??Length:6,????//輸入框個數?
??isFocus:true,??//聚焦?
??Value:"",????//輸入的內容?
??ispassword:true,?//是否密文顯示?true為密文,?false為明文。愛掏網 - it200.com?
?},?
?Focus(e){?
??var?that?=?this;?
??console.log(e.detail.value);?
??var?inputValue?=?e.detail.value;?
??that.setData({?
???Value:inputValue,?
??})?
?},?
?Tap(){?
??var?that?=?this;?
??that.setData({?
???isFocus:true,?
??})?
?},?
?formSubmit(e){?
??console.log(e.detail.value.password);?
?},?
})
登錄后復制
wxss:
content{?
?display:?flex;?
?justify-content:?space-around;?
?align-items:?center;?
?margin-top:?200rpx;?
}?
iptbox{?
?width:?80rpx;?
?height:?80rpx;?
?border:1rpx?solid?#ddd;?
?border-radius:?20rpx;?
?display:?flex;?
?justify-content:?center;?
?align-items:?center;?
?text-align:?center;?
}?
ipt{?
?width:?0;?
?height:?0;?
}?
btn-area{?
?width:?80%;?
?background-color:?orange;?
?color:white;?
}
登錄后復制
三、思路:
1、放置一個輸入框,隱藏其文字和位置,同時設置支付輸入框(表格)樣式
2、當點擊輸入框時設置輸入框為聚焦狀態,喚起鍵盤,點擊空白處,失去焦點,設為失去焦點樣式,因為輸入框寬高為0,所以不會顯示輸入框和光標,實現隱藏。愛掏網 - it200.com
3、限制輸入框最大字數并且監聽輸入框狀態,以輸入框值的長度作為輸入框(表格)內容的渲染條件
4、點擊提交按鈕時,獲取輸入框內容。愛掏網 - it200.com
相信看了本文案例你已經掌握了方法,更多精彩請關注愛掏網 - it200.com其它相關文章!
推薦閱讀:
JS、php關鍵字搜索函數使用詳解
微信小程序內實現上傳圖片附后端代碼
以上就是如何在微信小程序內開發驗證碼密碼輸入框功能的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。