這次給大家?guī)?lái)如何使用微信小程序做出圖片上傳,使用微信小程序做出圖片上傳的注意事項(xiàng)有哪些,下面就是實(shí)戰(zhàn)案例,一起來(lái)看一下。愛(ài)掏網(wǎng) - it200.com
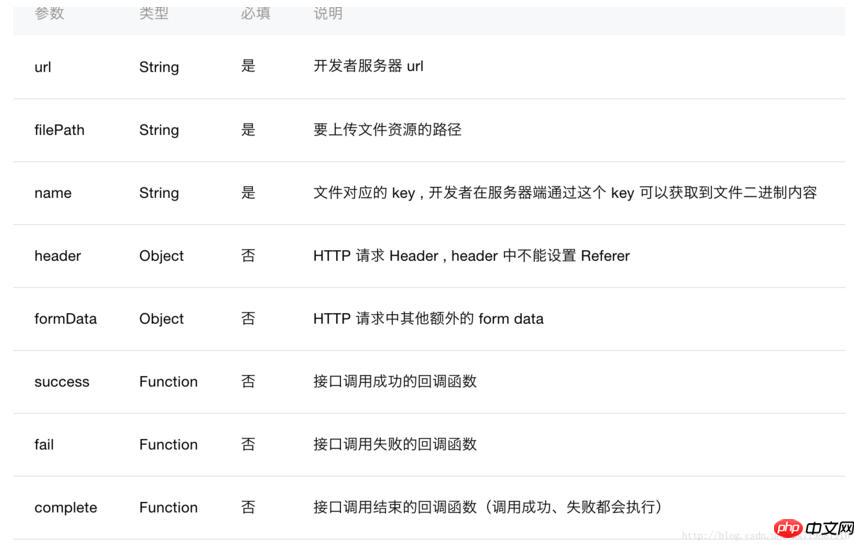
先來(lái)看一下微信小程序的api

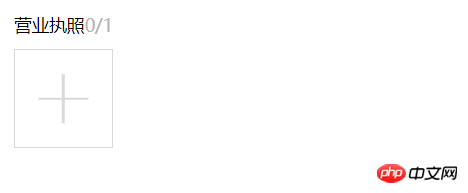
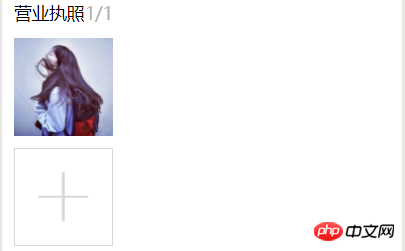
來(lái)看一下頁(yè)面效果



查看大圖

wxml文件代碼:
登錄后復(fù)制? ???? ? ????? ?? ?????? ? ??? ??????? ? ??????營(yíng)業(yè)執(zhí)照 ? ???????{{imageList.length}}/{{count[countIndex]}} ? ??????? ??????? ? ?????? ???????? ? ???????? ????????? ? ???????? ?????????? ? ????????? ?????????
? ???????? ? ??????? ???????
js文件代碼
chooseImage:?function?()?{?
??var?that?=?this;?
??console.log('aaaaaaaaaaaaaaaaaaaa')?
??
??wx.chooseImage({?
???count:?this.data.count[this.data.countIndex],?
???success:?function?(res)?{?
????console.log('ssssssssssssssssssssssssss')?
????//緩存下?
????wx.showToast({?
?????title:?'正在上傳...',?
?????icon:?'loading',?
?????mask:?true,?
?????duration:?2000,?
?????success:?function?(ress)?{?
??????console.log('成功加載動(dòng)畫');?
?????}?
????})?
?
????console.log(res)?
????that.setData({?
?????imageList:?res.tempFilePaths?
????})?
????//獲取第一張圖片地址?
????var?filep?=?res.tempFilePaths[0]?
????//向服務(wù)器端上傳圖片?
????//?getApp().data.servsers,這是在app.js文件里定義的后端服務(wù)器地址?
????wx.uploadFile({?
?????url:?getApp().data.servsers?+?'/weixin/wx_upload.do',?
?????filePath:?filep,?
?????name:?'file',?
?????formData:?{?
??????'user':?'test'?
?????},?
?????success:?function?(res)?{?
??????console.log(res)?
??????console.log(res.data)?
??????var?sss=?JSON.parse(res.data)?
??????var?dizhi?=?sss.dizhi;?
??????//輸出圖片地址?
??????console.log(dizhi);?
??????that.setData({?
???????"dizhi":?dizhi?
??????})?
?
??????//do?something??
?????},?fail:?function?(err)?{?
??????console.log(err)?
?????}??
??????});?
???}?
??})?
?},?
?previewImage:?function?(e)?{?
??var?current?=?e.target.dataset.src?
?
??wx.previewImage({?
?
???current:?current,?
???urls:?this.data.imageList?
??})?
?}
登錄后復(fù)制
java 后端代碼:
//獲取當(dāng)前日期時(shí)間的string類型用于文件名防重復(fù)?
??public?String?dates(){?
?????Date?currentTime?=?new?Date();?
?????SimpleDateFormat?formatter?=?new?SimpleDateFormat("yyyyMMddHHmmss");?
?????String?dateString?=?formatter.format(currentTime);?
?????return?dateString;?
??}?
??@RequestMapping("wx_upload.do")?
??public?void?uploadPicture(HttpServletRequest?request,?HttpServletResponse?response,PrintWriter?writer)?throws?Exception?{?
????System.out.println("進(jìn)入get方法!");?
??//獲取從前臺(tái)傳過(guò)來(lái)得圖片?
????MultipartHttpServletRequest?req?=(MultipartHttpServletRequest)request;?
????MultipartFile?multipartFile?=?req.getFile("file");?
??//獲取圖片的文件類型?
????String?houzhu=multipartFile.getContentType();?
????int?one?=?houzhu.lastIndexOf("/");?
????System.out.println(houzhu.substring((one+1),houzhu.length()));?
????System.out.println(multipartFile.getName());?
??//根據(jù)獲取到的文件類型截取出圖片后綴?
????String?type=houzhu.substring((one+1),houzhu.length());?
????System.out.println(multipartFile.getContentType());?
?
????String?filename;?
??//?request.getRealPath獲取我們項(xiàng)目的根地址在加上我們要保存的地址?
????String?realPath?=?request.getRealPath("/upload/wximg/");?
????try?{?
??????File?dir?=?new?File(realPath);?
??????if?(!dir.exists())?{?
????????dir.mkdir();?
??????}?
??????//獲取到當(dāng)前的日期時(shí)間用戶生成文件名防止文件名重復(fù)?
??????String?filedata=this.dates();?
????//生成一個(gè)隨機(jī)數(shù)來(lái)防止文件名重復(fù)?
??????int?x=(int)(Math.random()*1000);?
??????filename="zhongshang"+x+filedata;?
??????System.out.println(x);?
????將文件的地址和生成的文件名拼在一起?
??????File?file?=?new?File(realPath,filename+"."+type);?
??????multipartFile.transferTo(file);?
????//將圖片在項(xiàng)目中的地址和isok狀態(tài)儲(chǔ)存為json格式返回給前臺(tái),由于公司項(xiàng)目中沒(méi)有fastjson只能用這個(gè)?
??????JSONObject?jsonObject=new?JSONObject();?
??????jsonObject.put("isok",1);?
??????jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);?
?
??????writer.write(jsonObject.toString());?
????}?catch?(IOException?e)?{?
??????e.printStackTrace();?
????}?catch?(IllegalStateException?e)?{?
??????e.printStackTrace();?
????}?
}
登錄后復(fù)制
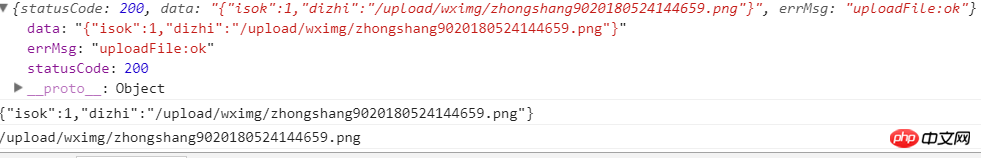
來(lái)看一下之前在前端js輸出的內(nèi)容:

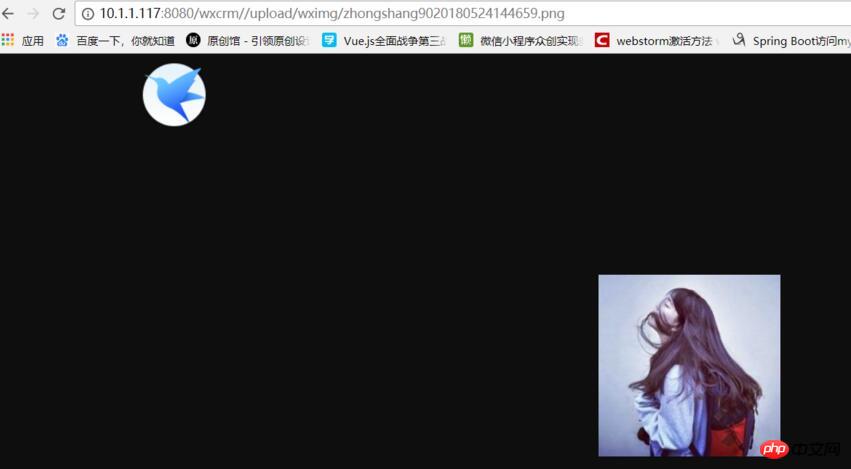
打開瀏覽器用我們的服務(wù)器的地址加上后臺(tái)返回json的dizhi字段去訪問(wèn)這張圖片

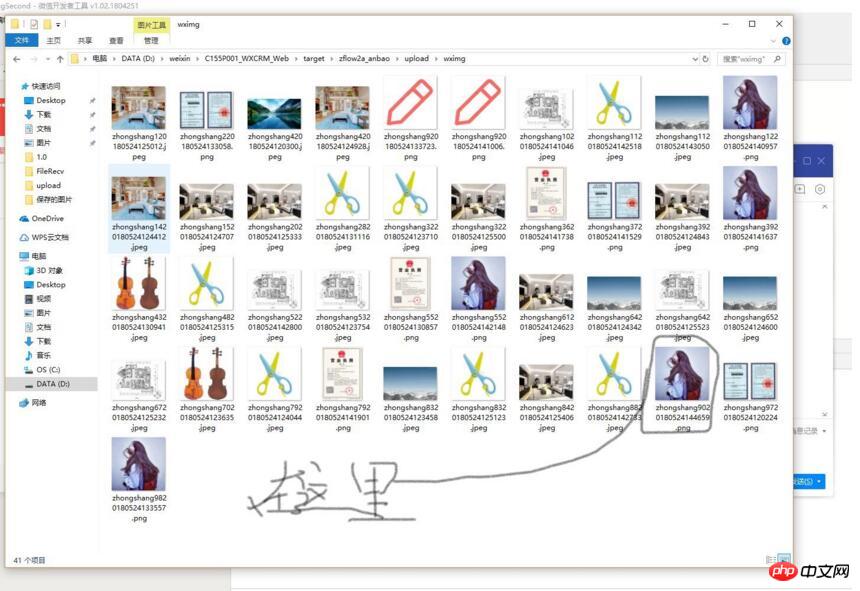
我們可以看到圖片已經(jīng)填入我們的服務(wù)器端里了,然后在打開我們服務(wù)器端項(xiàng)目根地址下面的/upload/wximg

到這里就大功告成了如果是多張圖片上傳可以在js里面根據(jù)要上傳的數(shù)量循環(huán)上傳。愛(ài)掏網(wǎng) - it200.com
相信看了本文案例你已經(jīng)掌握了方法,更多精彩請(qǐng)關(guān)注愛(ài)掏網(wǎng) - it200.com其它相關(guān)文章!
推薦閱讀:
關(guān)于js的三種使用方式案例詳解(附代碼)
JS加載方式使用匯總
以上就是如何使用微信小程序做出圖片上傳的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注愛(ài)掏網(wǎng) - it200.com其它相關(guān)文章!
聲明:所有內(nèi)容來(lái)自互聯(lián)網(wǎng)搜索結(jié)果,不保證100%準(zhǔn)確性,僅供參考。如若本站內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系我們進(jìn)行處理。