最近一直在學習uni-app開發,由于uniapp是基于vue.js技術開發的,只要你熟悉vue,基本上很快就能上手了。愛掏網 - it200.com
在開發中發現uni-app原生導航欄也能實現一些頂部自定義按鈕+搜索框,只需在page.json里面做一些配置即可。愛掏網 - it200.com設置app-plus,配置編譯到App平臺的特定樣式。愛掏網 - it200.comdcloud平臺對app-plus做了詳細說明:app-plus配置,需注意 目前暫支持H5、App端,不支持小程序。愛掏網 - it200.com

在page.json里配置app-plus即可
{
"path": "pages/ucenter/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue670",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue62c",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
],
"searchInput":{
...
}
}
}
}
},
對于如何監聽按鈕、輸入框事件,uni-app給出了相應API,只需把onNavigationBarButtonTap和onNavigationBarSearchInputChanged,寫在響應的頁面中即可。愛掏網 - it200.com
那如何可以實現像京東、淘寶、微信頂部導航欄,如加入城市定位、搜索、自定圖片/圖標、圓點提示。愛掏網 - it200.com。愛掏網 - it200.com。愛掏網 - it200.com
上面的方法是可以滿足一般項目需求,但是在小程序里則失效了,而且一些復雜的導航欄就不能很好兼顧,這時只能尋求其它替代方法了
將navigationStyle設為custom或titleNView設為false時,原生導航欄不顯示,這時就能自定義導航欄
"globalStyle": {"navigationStyle": "custom"}
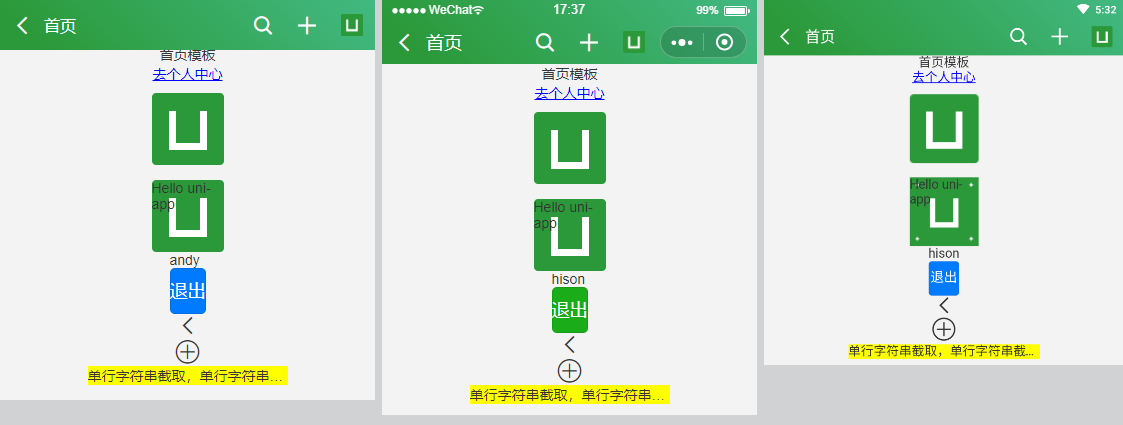
下面是簡單測試實例:

這里要注意的是,H5、小程序、App端狀態欄都不一樣,需要重新計算處理,我這里已經處理好了,可直接使用,在App.vue里面設置即可
onLaunch: function() {
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
嘖嘖,看下面的效果,是不是覺得很眼熟,沒錯,就是基于uni-app簡單的實現了一個仿微信頂部導航條
頂部的圖標使用iconfont字體圖標、另外還可自定傳入圖片







添加好友

支持傳入的屬性,另外還用到了vue插槽slot
/*** isBack 是否返回按鈕 title 標題 titleTintColor 標題顏色 bgColor 背景 center 標題居中 search 搜索條 searchRadius 圓形搜索條 fixed 是否固定 */
{{title}} />
最后附上一個基于ReactNative實現的自定義導航條的聊天室項目
https://www.jb51.net/article/174036.htm
總結
以上所述是小編給大家介紹的uni-app自定義導航欄按鈕|uniapp仿微信頂部導航條,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。愛掏網 - it200.com在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!