正如我在另一篇文章中所說,我正在學習 astro.build。
我不喜歡與 astro 和 paraglide 集成的一件事是將所有內容保留在 /src 文件夾中。
如果您有一個龐大的代碼庫,將來管理和保持代碼整潔可能會成為問題。好吧,我知道 astro 可以很好地管理最終捆綁包中的大型代碼庫,但開發人員的體驗不太好,無法將所有文件放在一起。
我非常熟悉 monorepos,特別是 nx,我在另一個項目中工作過,小型和非常大的項目,nx 確實有助于通過拆分模塊/庫來組織代碼。
本文的想法是分享如何將 astro 與 nx 集成并創建一個 i18n 模塊來將所有消息和滑翔傘事物集中在一個模塊中。
創建倉庫
首先我們需要創建我們的啟動存儲庫。
為了跳過 astro 和 paraglide 設置,我將從我的上一篇文章存儲庫開始:https://github.com/alancpazetto/astro-i18n-dynamic
因此,要使用它,只需克隆存儲庫,運行安裝并啟動項目:
git clone https://github.com/alancpazetto/astro-i18n-dynamic cd astro-i18n-dynamic npm install npm start
如果你想從頭開始,你可以關注這些好文章:
- 創建 astro 應用程序
- 在 astro 中添加滑翔傘
添加 nx
在繼續18n模塊之前,我們需要設置nx。
這很簡單,nx 有 init 命令可以幫助在現有代碼中初始化 nx 工作區,所以只需運行這個:
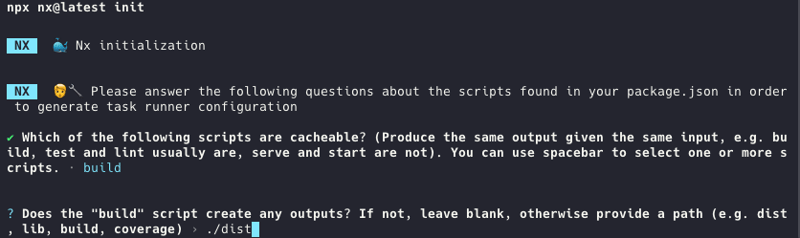
npx nx@latest init
當 nx 命令要求可緩存腳本時,您可以選擇構建和設置文件夾到 ./dist (將來可能會更改)

隨意選擇命令顯示的任何其他選項,這不會影響本教程。
添加 i18n 模塊
如果您已經使用過 nx,那么您對 ??nx 插件很熟悉,但如果沒有,我會向您介紹。
nx 使用插件架構,您可以添加或刪除插件來添加或刪除工作區中的功能。
這些插件可以添加生成器、執行器或任何其他 nx 功能。
在我們的例子中,我們需要創建一個 js 庫模塊,所以我們需要plugin js 插件,名為 @nx/js。
您可以在這里找到所有 nx 插件:https://nx.dev/plugin-registry
所以,讓我們通過運行以下命令來安裝 js 插件:
npm install -d @nx/js
安裝后我們可以生成我們的 i18n 模塊。
在這里我想提出一個建議,我真的很喜歡使用命令行工具,但是nx有一個很好的vscode擴展,可以使所有生成器可視化(還有其他功能)。所以我強烈建議安裝這個。
但是如果你不想使用擴展或者不使用 vscode,沒問題,我們可以在終端中運行它:
npx nx generate @nx/js:library --name=i18n --bundler=swc --directory=libs/i18n --importpath=@astro-nx-paraglide/i18n --projectnameandrootformat=as-provided --unittestrunner=none --no-interactive
這將使用 js 插件創建一個模塊作為 js 庫,位于 libs/i18n 路徑內,導入路徑為 @astro-nx-paraglide/i18n。
您可以在這里更改您的配置。
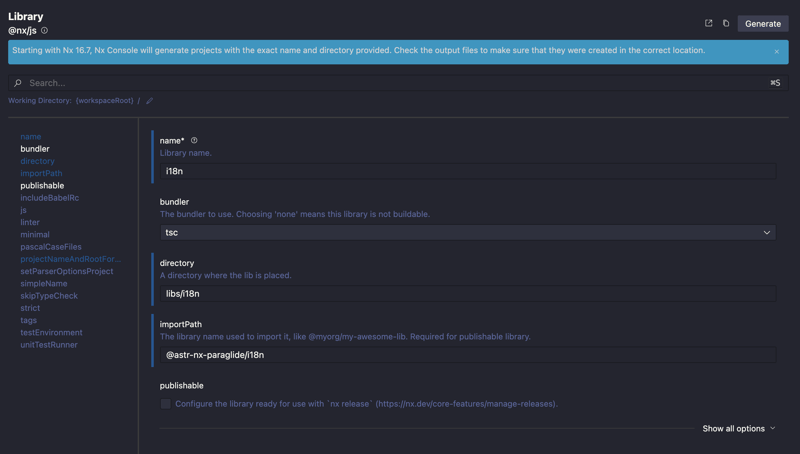
如果你想使用 vscode 擴展,打開命令面板,搜索 nxgenerate (ui) 并選擇@nx/js:library,在新窗口中添加這些信息:

會議 i18n 模塊
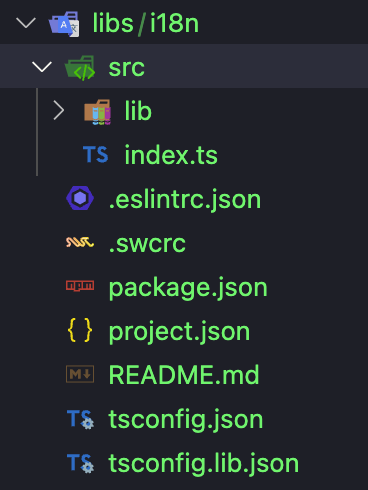
新模塊將在 libs/i18n 中創建,基本上它是一個 js 庫,以 index.ts 作為入口點和 lib 文件夾,可以添加所有庫代碼。

將 paraglide 設置為 i18n 模塊
要在 i18n 模塊中配置 paraglide,我們需要更改 paraglide 配置中的一些內容。
首先,打開你的 astro 配置(如 astro.config.mjs)并更改 paraglide 集成 outdir:
import { defineconfig } from 'astro/config';
import paraglide from '@inlang/paraglide-astro';
export default defineconfig({
// use astro's i18n routing for deciding which language to use
i18n: {
locales: ['en', 'pt-br'],
defaultlocale: 'en',
},
output: 'server',
integrations: [
paraglide({
// recommended settings
project: './project.inlang',
outdir: './libs/i18n/src/paraglide', //
<p>它將設置 astro + paraglide 來查看此文件夾內部(在代碼中我們將以其他方式導入)。</p>
<p>我們需要設置 package.json 腳本,在構建時更改滑翔傘輸出目錄(構建和安裝后腳本):<br></p>
<pre class="brush:php;toolbar:false">{
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "paraglide-js compile --project ./project.inlang --outdir ./libs/i18n/src/paraglide && astro check && astro build",
"preview": "astro preview",
"astro": "astro",
"postinstall": "paraglide-js compile --project ./project.inlang --outdir ./libs/i18n/src/paraglide"
},
}
現在我們可以重新運行 postinstall 腳本來重新生成 paraglide 文件夾: npm run postinstall
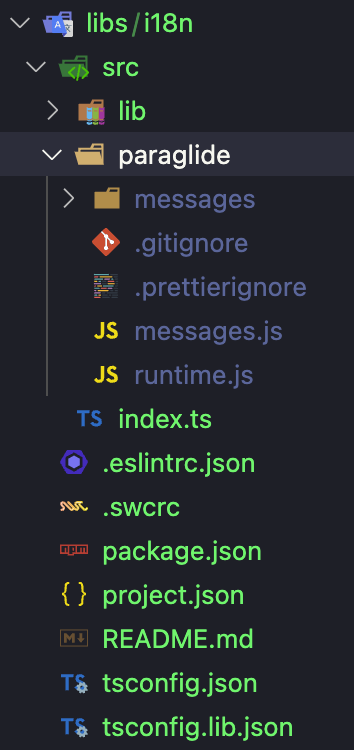
畢竟我們有這個文件夾結構:

現在我們需要導出到所有代碼生成的 paragrlide 文件。
paraglide 導出 2 個文件夾:
- messages.js:包含所有翻譯的消息函數
- runtime.js:包含所有運行時函數,例如設置哪種語言
所以我們需要編輯庫入口點(index.ts)來導出這些文件:
export * as messages from './paraglide/messages'; export * as runtime from './paraglide/runtime';
注意:默認情況下,nx 安裝項目 "verbatimmodulesyntax": true 在 tsconfig.json 中會導致 i18n 模塊中出現錯誤,但您可以通過編輯 libs/i18n/tsconfig.json 添加“verbatimmodulesyntax”來配置庫 tsconfig.json 以禁用此功能": false 在編譯器選項中。
現在,我們不再需要 libs/i18n/src/lib 文件夾了,刪除它即可。
將 astro 應用程序與 i18n 模塊集成
現在是時候集成我們所有的代碼了。
如果您檢查 ./tsconfig.json,nx 添加了一個新的 compileroptions.path,其中 importpath 先前已指定為我們的庫入口點。
注意:如果這里出現導入錯誤,則需要將compileroptions.baseurl設置為./.
因此,為了將我們的代碼與模塊集成,我們將在代碼中使用此導入路徑:
import { messages, runtime } from '@astro-nx-paraglide/i18n';
在我們的應用程序文件中,在 src 內,我們需要將所有導入從 ../paraglide/messages (或運行時)更改為新的導入路徑。
例如在 src/components/languagepicker.astro 中:
---
import * as m from '../paraglide/messages';
- import { languagetag } from '../paraglide/runtime';
+ import { runtime } from '@astro-nx-paraglide/i18n';
- const makeurlforlanguage = (lang: string) => `/${lang}${astro.url.pathname.replace(`/${languagetag()}`, '')}`;
+ const makeurlforlanguage = (lang: string) => `/${lang}${astro.url.pathname.replace(`/${runtime.languagetag()}`, '')}`;
---
在我們的頁面內,如 src/pages/index.astro:
---
import layout from '../layouts/layout.astro';
- import * as m from '../paraglide/messages';
- import { languagetag } from '../paraglide/runtime';
+ import { messages as m, runtime } from '@astro-nx-paraglide/i18n';
---
<layout title="{m.homepagetitle()}"><h1>{m.homepageheading()}</h1>
- <p>{m.homepagecontent({ languagetag: languagetag() })}</p>
+ <p>{m.homepagecontent({ languagetag: runtime.languagetag() })}</p>
</layout>
清理src文件夾
隨著模塊的設置和所有導入的更改,我們可以刪除 src/paraglide 文件夾,因為我們不再使用它了。
示例存儲庫
這是示例存儲庫:https://github.com/alancpazetto/astro-nx-paraglide
只需克隆存儲庫,運行安裝并啟動項目:
git clone https://github.com/alancpazetto/astro-nx-paraglide cd astro-nx-paraglide npm install npm start
感謝閱讀,如果您喜歡并發表評論,請不要忘記在本文中給予支持。
以上就是Astro + Nx + Paraglide - 創建 i 模塊的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!